Portfolio: Development
Bloc Chat: Real-time chat app using AngularJS and Firebase

After Bloc Jams, Bloc Chat was my next project. The inspiration for Bloc Chat was based loosely on the popular chat application Slack, which I use personally and professionally and absolutely love. However, the goal of Bloc Chat was not so much creating something as amazing as Slack, but it was rather focused on building something that 1) functions as a basic chat web app, and 2) integrates a database for real-time messaging. To make it all work, I built Bloc Chat with the AngularJS framework and connected it to Firebase.
On my own (with a little help)
The most important thing to know about Bloc Chat is that, unlike Bloc Jams, where I was given lots of instructions and explanations by the Bloc curriculum, the Bloc Chat project was essentially, "Here's what should happen. Figure it out." Of course, I did have my mentor and other Bloc students to connect with if I ever got stuck, but I believe Bloc took this approach for a few reasons:
- To challenge me to apply everything I've learned so far and discover new things to learn
- To force me to debug and find my own solutions (thanks, Stack Overflow!)
- To introduce me to documentation, sometimes terribly written, difficult-to-understand documentation
I won't lie, I definitely got stuck on more than one occasion, sometimes for days at a time. When I couldn't code, I was thinking about coding, trying to think of ways to get myself unstuck. Google and the aforementioned documentation became my best friends, and for once, I felt like I was using crossover skills like proper research, reading between the lines, reading ALL THE LINES, understanding what applies and what doesn't — skills that come directly from my journalism background. Even though I was frustrated at hitting a wall in the building of my project, I actually got a rush from using these skills. Yes, it's true, I get pumped on research.
You know what got me unstuck the most often? Walking my dog. No joke, I apparently do my best thinking while walking my dog. And yes, because I love research, I looked up why this might be, and that's when I came across this article: How physical exercise makes your brain work better (The Guardian). Needless to say, my dog was quite pleased with all of the extra walks.
The requirements and the result
I was given a series of user stories and wireframes for this project. You can see them below:
User Stories
- As a user, I want to see a list of available chat rooms.
- As a user, I want to create chat rooms.
- As a user, I want to see a list of messages in each chat room.
- As a user, I want to set my username to display in chat rooms.
- As a user, I want to send messages associated with my username in a chat room.
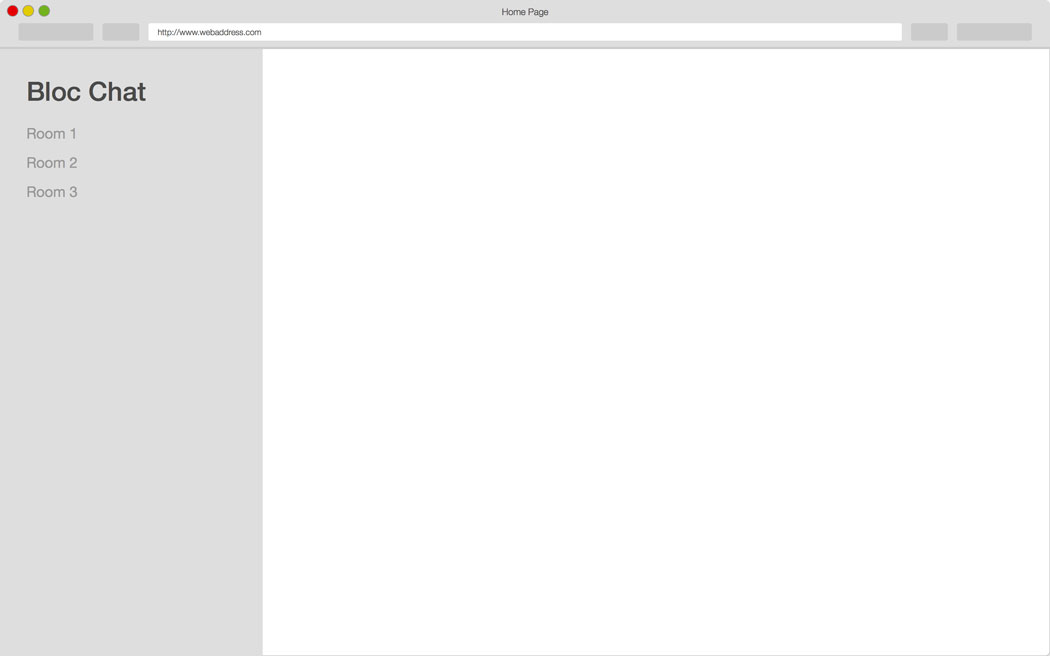
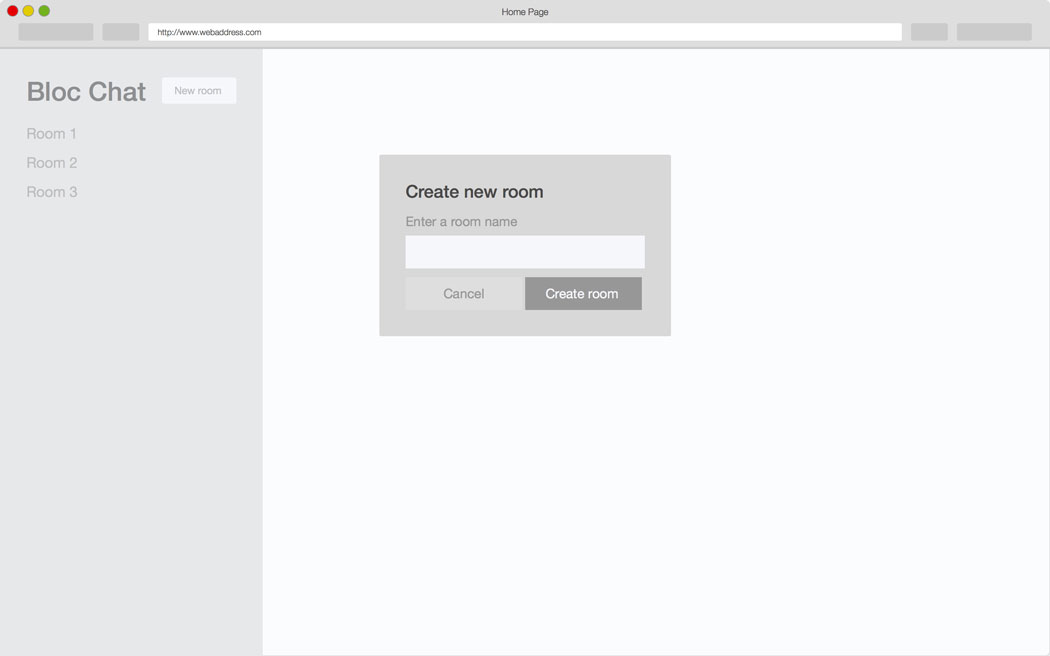
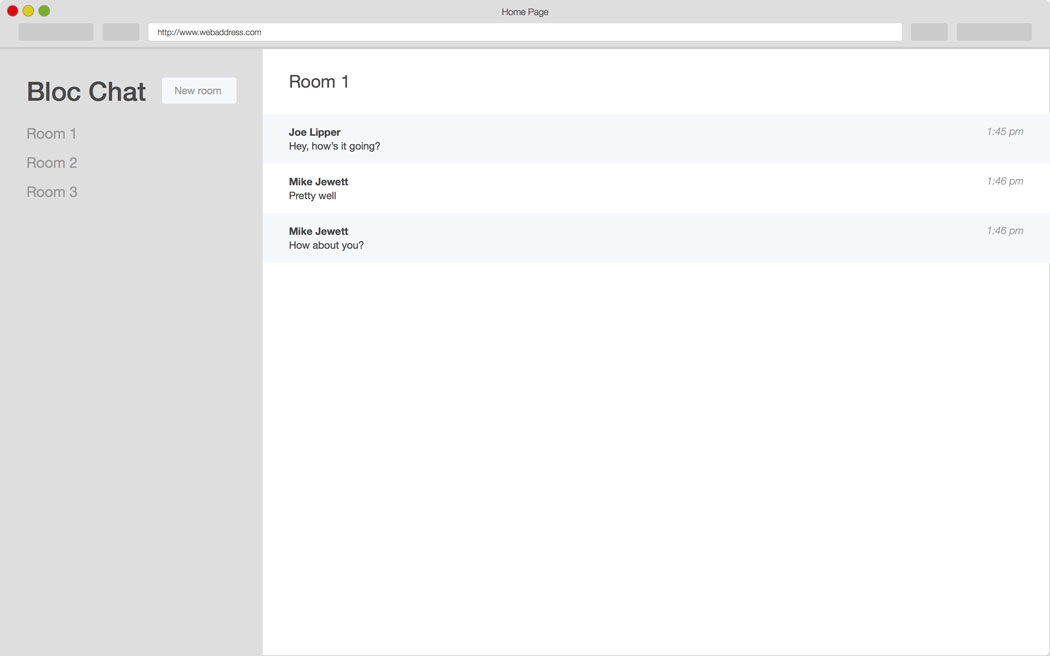
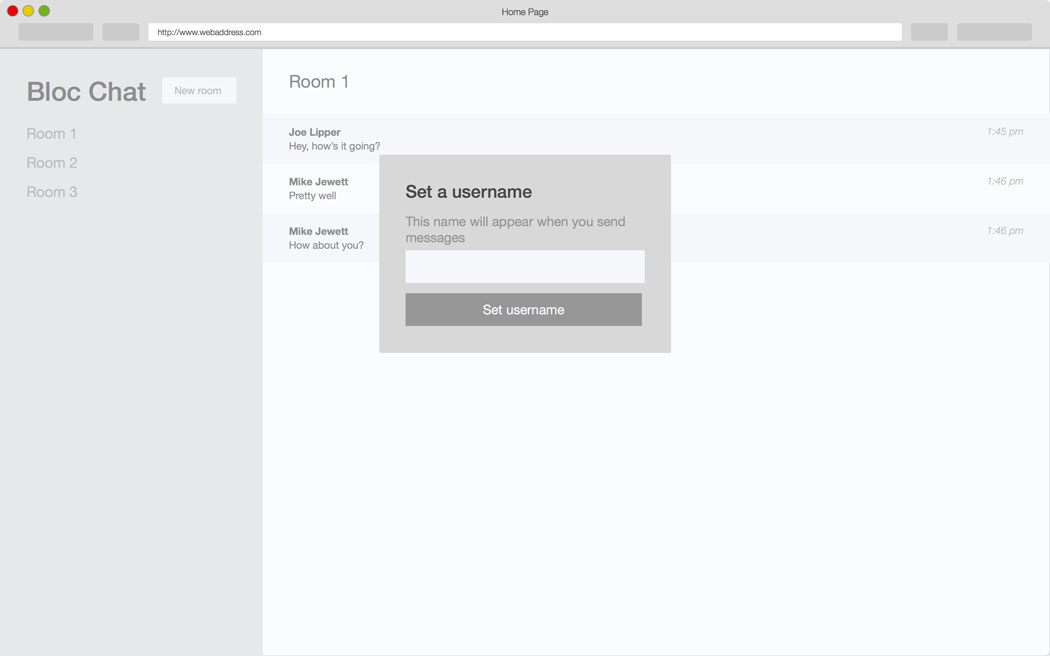
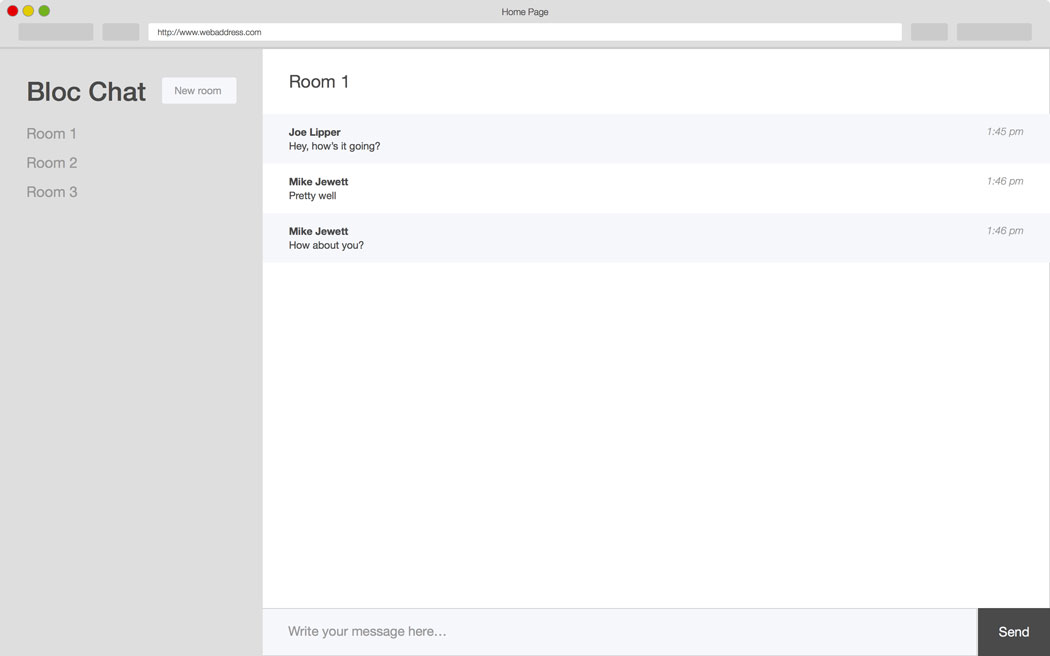
Wireframes

list of chat rooms

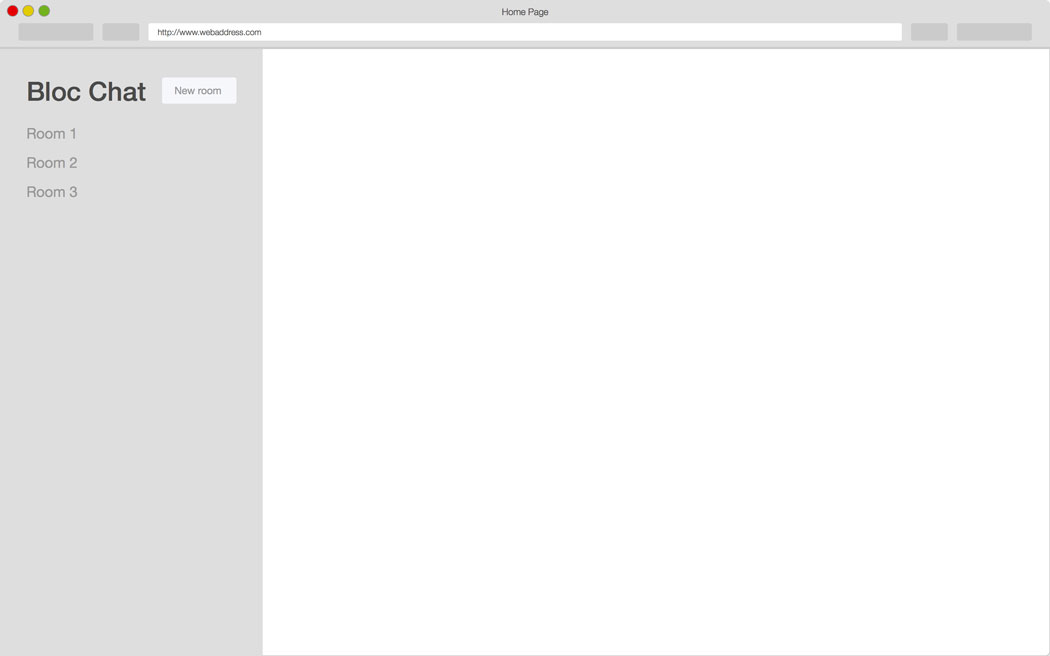
new chat room button

new chat room modal

chat room with messages

set username modal

chat room with the ability to send a new message
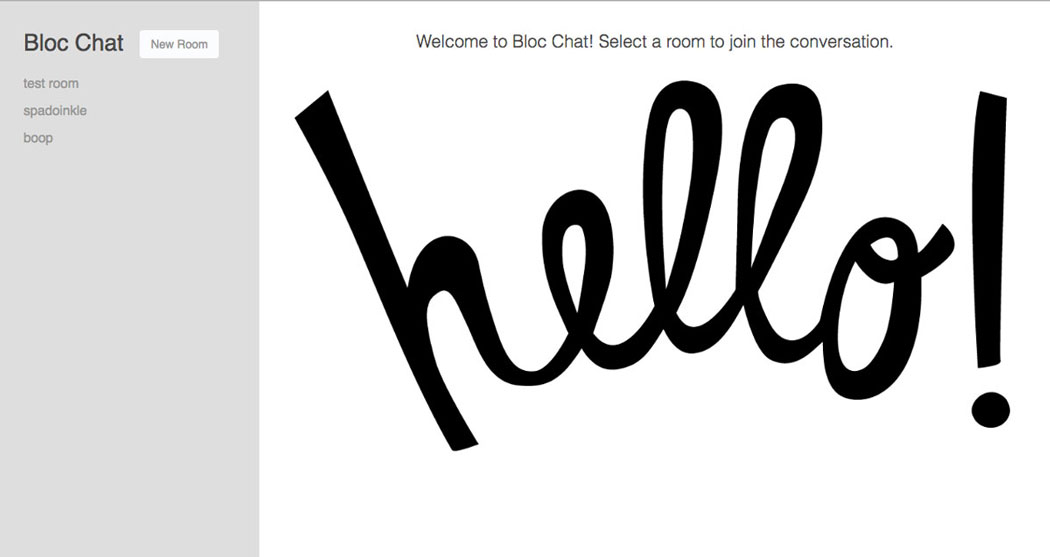
The wireframes were not the be-all-end-all of Bloc Chat's design. I wanted to do my best to implement the design down to the pixel (I even pulled the wireframes into Photoshop to measure every element and get exact RBG color codes). But as the project went on, I added a lot of my own touches to improve the design and make it as user-friendly as possible. If you take a look at my live deployment of Bloc Chat, you can see how similar it is to the given wireframes.
The Firebase database
For me, the most challenging part of Bloc Chat was working with the Firebase database. I had a little bit of experience with databases due to my Wordpress experience, so I wasn't completely lost, but this was my first time creating a database from scratch, manually connecting it to a web app, and then writing the code that automatically sends information to the database and displays that information in the browser. I didn't know it at the time, but I was building a relational database structure (mind you, a very, very simple version). Essentially, the database holds two object types, and they are related like this:
bloc-chat
|---> rooms
| |---> -KjM2Ktq-eXy4wCnGP: "spadoinkle"
|---> messages
| |---> -KjtyDv82UyqJGkvcO
| |---> content: "this is a message in the spadoinkle chat room"
| |---> roomId: "-KjM2Ktq-eXy4wCnGP"
| |---> sentAt: "time date"
| |---> username: "testing123"
As you can see, there's an overarching bloc-chat object, and it holds the rooms and the messages. Each room is identified by a unique key (in this case, that's the -KjM2Ktq-eXy4wCnGP). Each message is also identified by a unique key of its own, but stored under that key is the roomId key, which holds as its value the key to the room which the messages belongs. Pretty fascinating, right?
Being a beginner, I had expected the messages to actually fall under the rooms where they belonged rather than be separated and only connected by a number. However, after seeing it in action, and after reading through all of the Firebase documentation on best practices to structure data, it makes perfect sense now. Had I followed through on what I originally expected to happen, I would have committed the first data structure error listed in the documentation, resulting in the browser having to download waaaaaaay more information than is necessary upon simply opening Bloc Chat, which would make for a rather slow and bandwidth-expensive experience.
What's next?
I had so much fun with Bloc Chat, I wanted to dedicate a lot more time to improving it, like setting it up to hold actual user accounts and making the chat rooms automatically scroll down as new messages are added, but alas, I had to continue on to the next phase of my learning, which was studying Ruby on Rails and building a Reddit-inspired forum called Bloccit. However, I do plan to come back to Bloc Chat someday in the future to implement my ideas and do a bit more experimentation with Firebase.
Date: April-May 2017
Project Checklist: JavaScript, HTML5, CSS3, Bootstrap, AngularJS, Firebase
Built for Bloc.io